- Conversion Party
- Posts
- CP #57: Never go double a-bar
CP #57: Never go double a-bar

Welcome to Conversion Party. This week, we’ve got…
🕳️ CRO Deep Dive: The Data-Driven Approach to Mega Menu Optimization
🗺️ Goings on: Not nothin’
🔦 Partner Spotlight: Jolly Commerce
👾 CRO Hack: Never go double a-bar
Let’s ride.
🕳️ CRO DEEP DIVE
The Data-Driven Approach to Mega Menu Optimization
Mobile shopping is everything.
Eh, I mean, it’s more like 70% of everything.
It’s real important.
With mobile commerce accounting for an ever-larger share of ecom revenue, it’s time to scrutinize a crucial yet often-overlooked component of your mobile site: the mega menu.
A mobile mega menu can make or break the shopping experience. Get it wrong, and your visitors will bounce faster than you can say "checkout." Get it right, and you’ll see increased engagement, higher conversions, and—most importantly—a lift in your Revenue Per Session (RPS).
Today, we’ll dive into tactical steps to optimize your mobile mega menu and turn it into a revenue-driving powerhouse.
Why Mobile Mega Menus Are Key to RPS
Revenue Per Session (RPS) is the ultimate CRO metric, combining average order value (AOV) and conversion rate to measure how effectively your website converts traffic into revenue.

Your mobile menu is the gateway to the user journey. If it’s clunky, confusing, or irrelevant, you’re leaving money on the table. Our research shows that the majority of mobile shoppers won’t scroll past the first page of a menu if it doesn’t immediately guide them to what they’re looking for.
That’s where an optimized mobile mega menu can shine.
Foundations of an Effective Mobile Mega Menu
1. Streamlined Hierarchy
A well-organized menu is your first step. Use revenue analytics to identify your top-performing categories and prioritize them at the top of the menu. Sub-categories should be grouped logically, guiding users deeper into their desired path without overwhelming them.
Pro Tip: Limit main categories to 5-7 options to avoid decision paralysis. Progressive disclosure (where deeper options only appear after a category is tapped) is a great way to maintain simplicity.
2. Sticky Menus for Always-On Navigation
A sticky navigation menu ensures users can easily access it no matter how far they scroll. This reduces friction, especially for visitors browsing long product pages.
3. Speed is Non-Negotiable
Speed is a silent killer of conversions. Test your menu’s load time and streamline code to keep it lightning-fast. Even a one-second delay can lower conversions by 7%.
Pro Tip: heatmap… won’t slow your site down.
Design Tactics to Enhance the User Experience
Thumb-Friendly Navigation
Design your menu for one-handed use. Keep key items within a “thumb zone”—the area most reachable by a thumb when holding a phone. Large, tappable buttons make navigation seamless.
Clear Visual Hierarchy
Prioritize your most popular categories using bold fonts, icons, or contrasting colors. Avoid overwhelming users with too much text or unnecessary visuals.
Declutter the Experience
Your menu should be a functional guide, not a billboard. Remove distractions like excessive popups or unrelated promotions.
Actionable Steps to Boost RPS Through Your Mobile Menu
Now, let’s get tactical. These steps are actionable today and focused on moving the needle for your RPS.
1. Personalize the Menu for Each User
Leverage behavioral data (or a tool like Because) to surface personalized recommendations in the menu. For instance:
Show recently viewed categories or products.
Offer location-based options (e.g., “Free Shipping to New York!”).
Tailor promotions based on past purchases or browsing history.
2. Add a Search Bar Front and Center
A search bar in your mega menu acts as a shortcut for shoppers who know what they’re looking for. Enhance it with predictive search capabilities, which suggest products or categories as users type.
4. Test and Iterate
Optimization doesn’t stop at implementation. Use these tools to test and refine your menu:
Heatmaps: Track clicks to identify underperforming sections.
A/B Testing: Test variations of menu layouts, labels, and colors to see what drives the highest engagement.
Analytics: Measure RPS before and after changes to assess the impact.
Tracking Success
To gauge the success of your mobile menu optimization, focus on these key metrics:
Revenue Per Session (RPS): Has your RPS increased?
Engagement Metrics: Are users clicking deeper into your menu?
Conversion Rate by Category: Are your top categories seeing a lift in conversions?
Which is exactly what our friends at ConversionWise did…
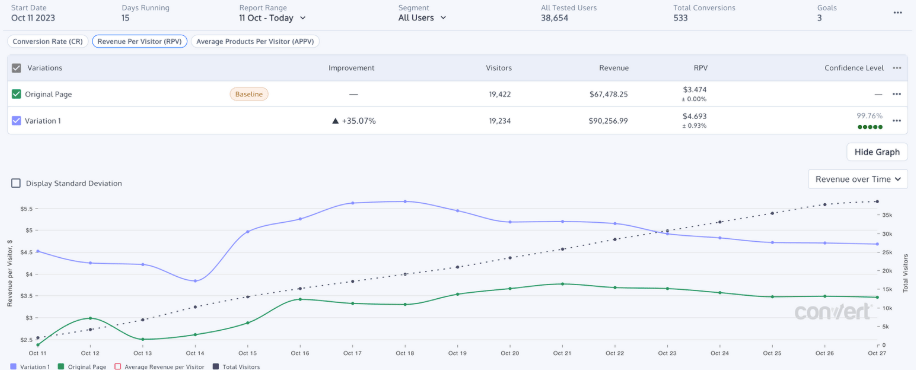
Case Study: ConversionWise x heatmap = $92k revenue boost through mega menu overhaul
Insights
heatmap analytics revealed that the mega menu was the second most clicked element on the Clearance page and the third most clicked on the Home page. This behavior highlighted its importance as a navigation tool, signaling a significant opportunity to optimize its design and functionality. Data showed lots of people clicking between category pages but not ending in a purchase. It also showed us the importance of revenue generated from searching which was not featured inside the original mega menu.
Hypothesis
If we enhance the mobile mega menu's UX/UI to make it more engaging and intuitive for users, while prominently highlighting our highest revenue-generating categories. Then users will navigate these categories with increased confidence. This improvement is expected to result in higher Revenue Per Visitor (RPV).
Implementation
Key changes tested included…

Search Bar Addition: Data showed that searches led to the highest conversion rates. We introduced a search bar at the top of the mega menu to capitalize on this behavior, making it easier for users to find desired products.
Emphasizing Clearance Sale: The Clearance Sale category, generating the most revenue, was repositioned as the first item in the menu. Enhanced visibility with color changes and a prominent “60% OFF” label. Removed the dropdown behavior to reduce friction, allowing users to access the page with a single click.
Adding Social Proof: A testimonial addressing a common customer query about product photos was added, building trust and reducing hesitation.
Deprioritizing Less Relevant Links: Less critical links were reduced in font size and moved to the bottom of the menu to declutter and streamline navigation.
Results

$92,000+ per month.
$1,104,000 per year (forecasted).
$1.21 revenue per session change.
🥵
Closing Thoughts
Your mobile mega menu is more than just a navigation tool—it’s a critical driver of revenue. By following these tactical steps, you can reduce friction, guide users more effectively, and boost your RPS.
It’s time to stop treating your mobile menu as an afterthought and start treating it like the profit machine it can be. Audit your menu today, apply these strategies, and watch your revenue metrics soar.
🗺️ GOINGS ON
Not Nothin’
🤔 Optimizing Website Conversion: UX/UI Strategies That Work

Join us for a live virtual workshop to learn simple, actionable UX/UI strategies that can transform your website into a revenue-driving machine. 💸
What you’ll learn:
🔧 UX/UI tweaks that deliver real results
🎯 Tools to turn browsers into buyers
🔥 Success stories from other top ecommerce brands
🛒 How We Buy #11

As always, we're partnering with our dear friends from Oddit for an off-the-cuff stroll down CRO lane.
If you care about having a great website and making more money, don't miss it.
⛷️ DTSKI pt. II

This year, KNO is bringing together 30 top operators for a A 2-day DTC-focused Ski and wellness event in Aspen, Colorado, 3/27-30.
If you don't ski, don't worry - our friends at KNO will have a Spa day for those that want to come to the mountains to recharge. All participants will be responsible for booking their own flights + accommodations (room block discount provided at the Limelight hotel in Aspen for $550/night, discounted down from $1200). Interested?
🔦 PARTNER SPOTLIGHT
Jolly Commerce
Jolly Commerce helped Cambridge Satchel increase sales by 16% by fixing key issues on their website.
They’ve delivered similar results for Shopify brands like Paul & Joe and Native Union, achieving an average 12% revenue boost within six months.

What sets them apart:
They adapt to your business needs. Whether it’s aligning with global guidelines or managing coordination across markets, their dedicated team takes the time to understand your unique challenges.
In-house experts for fast implementation. Their designers, developers, and CRO specialists work as one cohesive team, ensuring changes happen in days - not weeks. No delays caused by back-and-forth with freelancers.
They focus on the bigger picture. By collaborating closely with your advertising and marketing teams, they ensure optimizations enhance your entire digital strategy, not just isolated metrics.
🎁 Special offer: Get a Free Revenue Leak Audit
Discover exactly where your website is losing sales during a 30-minute call.
What’s included in the free audit:
A deep dive into your Google Analytics to uncover the biggest conversion blockers
Clear visualization of where customers are dropping off in your funnel
Specific recommendations based on insights from working with 20+ premium brands
Three actionable improvements you can make immediately - with or without their help
👉️ Interested? Connect with the team at jollycommerce.io or on LinkedIn
👾 CRO HACK
Never Go Double A-Bar
Do NOT make "double announcement bars"
This takes up almost 20% of the viewport on ALL PAGES on your website!!!
Users have to scroll further to get the content they want. Here's an example what NOT to do:
— Dylan Ander | CRO & SplitTesting (@DylanAnder)
7:00 PM • Jan 15, 2025
📥️ Was this email forwarded to you? Sign up here.
☎️ Interested in learning more about heatmap? Schedule a demo.
💫 Wanna be featured? Email carina at heatmap dot com.